В прошлой статье я рассказал про 2 способа проверить цели в Google Analytics. Сегодня пришло время разобраться, как убедиться, что конверсии улетают в Яндекс Метрику. Это тоже можно сделать быстро и просто. И не нужно обладать знаниями программиста.
Лень читать? Смотри видео в конце статьи!
Как проверить работу целей в Метрике?
Конечно, цели можно проверить в самой Метрике. Например, в Вебвизоре или в отчете «Конверсии». Но беда в том, что Метрика отображает цели в отчетах с опозданием. А ждать 10 минут не хочется. Хочется разобраться здесь и сейчас
В качестве испытуемого возьмем сайт по морскому фрахту fraht.ru.com
 Проверяем цели в Метрике на fraht.ru.com
Проверяем цели в Метрике на fraht.ru.com
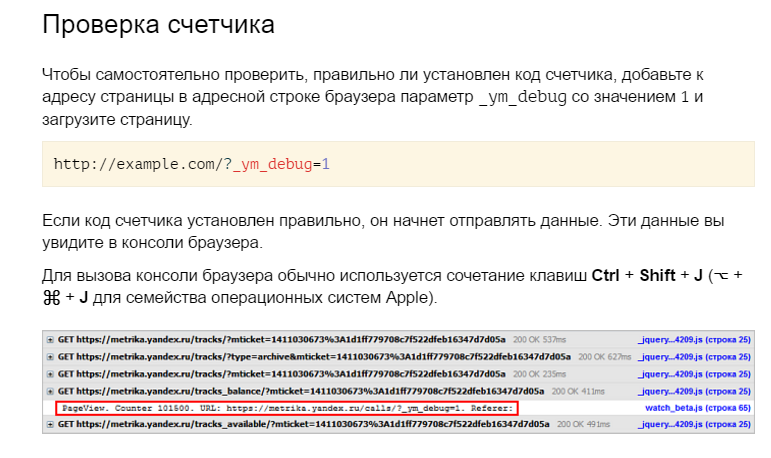
И первым делом обратимся к справке по Яндекс Метрике. А она говорит вот что:
 А вот что говорит справка Метрики
А вот что говорит справка Метрики
Ссылка на данный раздел справки:
https://yandex.ru/support/metrika/general/creating-counter.xml
Отладчик целей ym_debug для Метрики
Как видите, для отладки целей достаточно дописать к урлу страницы такой хвост:
?_ym_debug1
В моем случае ссылка ссылка принимает вид:
http://fraht.ru.com/?_ym_debug=1
Отлично, половина дела сделана — теперь мы знаем, как вызывать отладчик событий для Метрики. Теперь немножко поработаем с отладчиком кода в браузере.
Инспектор кода для отладки целей
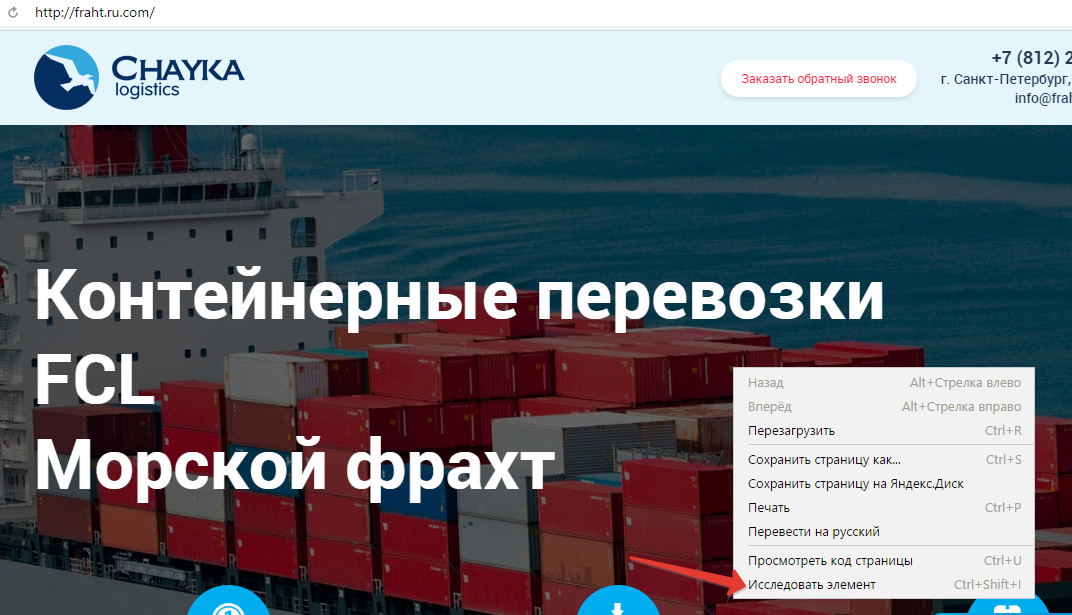
В любом браузере можно вызвать меню отладчика кода. Делается это с помощью правой клавишей мыши (далее пкм) по любому месту на сайте. Нажимаем пкм и выбираем что-нибудь вроде «исследовать элемент» или «просмотреть код» (зависит от браузера).
Я пользуюсь Яндекс браузером и у меня при нажатии пкм среди прочего есть «исследовать элемент»:
 Вызываем отладчик кода в браузере
Вызываем отладчик кода в браузере
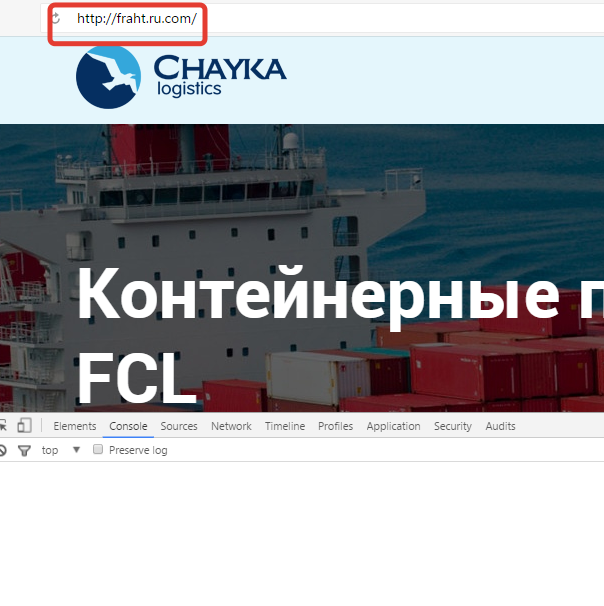
Передо мной открывается панелька программиста, назовем ее так, и здесь мне нужна вкладка Console. Как видите сейчас здесь тишь и гладь:
 Пустая консоль в отладчике кода
Пустая консоль в отладчике кода
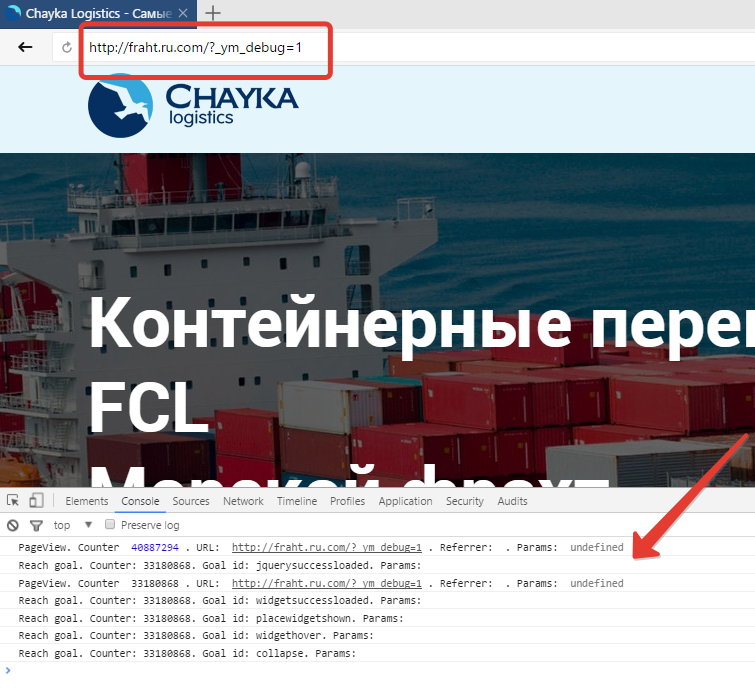
Что ж, пришло время использовать дебуг от Метрики, который мы рассмотрели выше. Дописываем в адресной строке браузера к урл сайта хвост дебуг (рассмотренный ранее), жмем Enter (загружаем новый урл с хвостом) и пошла вода горячая:
 ym-debug в действии
ym-debug в действии
Как видите, счетчик начал отправлять в метрику информацию технического характера. Но нас интересует, а работает ли цель? Давайте разбираться, друзья.
На данном сайте настроена цель-событие, которая улетает в метрику при успешной отправке формы. О том, как настроить цель на отправку формы в Метрике я рассказывал в данной статье.
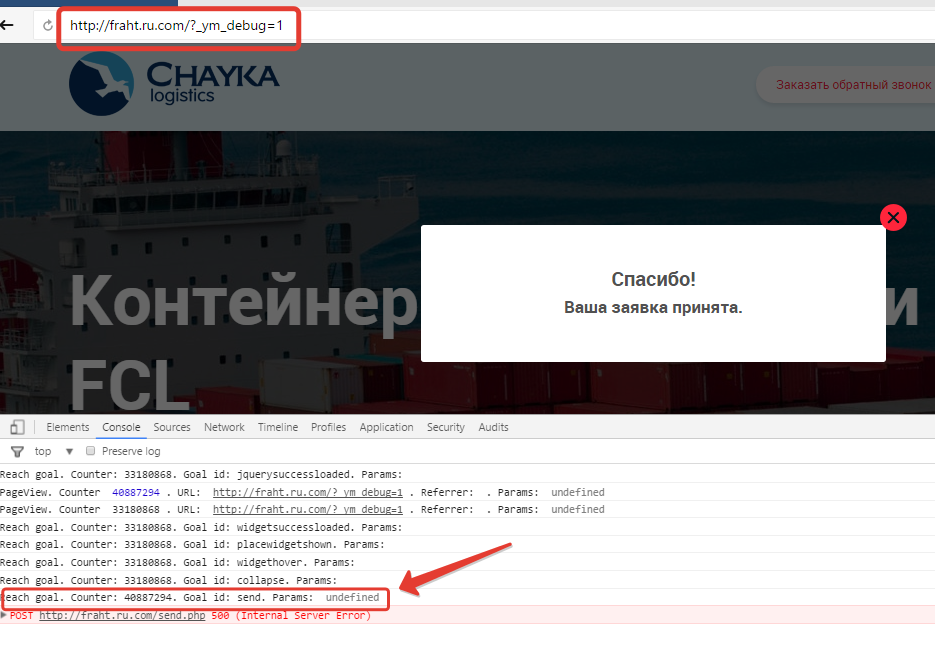
Поэтому прямо сейчас (с включенной консолью и дебугом) я делаю тестовую конверсию — отправляю заявку через форму на сайте. И… что мы видим!
 Успешная отправка цели в Метрику
Успешная отправка цели в Метрику
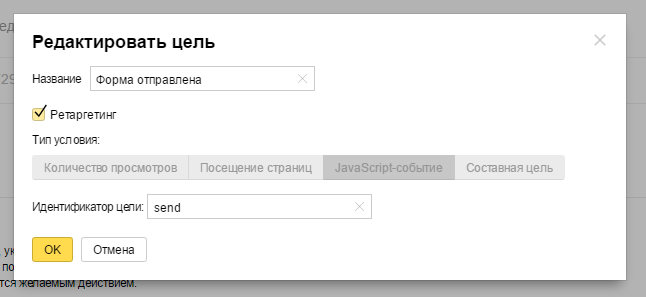
Как видите, дебуг сообщает, что в Метрику успешно отправлена цель, которая имеет id = send. И действительно, в Метрике у меня настроено событие с таким идентификатором:
 Цель-событие в Метрике
Цель-событие в Метрике
Отлично! Событие улетает в Метрику, а это значит, что скоро в отчетах появится достижение цели. Задача выполнена.
Резюме
Как видите, для проверки работы целей в Метрике не нужно обладать знаниями программиста. Достаточно выполнить три простых шага:
- включить отладчик кода в браузере;
- включить отладчик целей в Метрике (добавить хвост к url страницы);
- отправить тестовую конверсию.
На этом у меня все, ребята. Ставьте лайки, если эта статья была полезной и задавайте вопросы в комментариях, если что-то осталось непонятным!